Awarded
link↗
Background
Back in 2016, when I first started to understand modern web development, I decided to apply what I learned by building a real-world app.
I had recently been to Brazil, visiting my mom. It was January, and, as usual, we sat down to watch all Oscar-nominated movies from that year. My mom would keep track of all nominations on a little piece of paper, which got messier and messier as the days went by. Once, she lost it and had to write it all over again, searching online for the latest nominations.
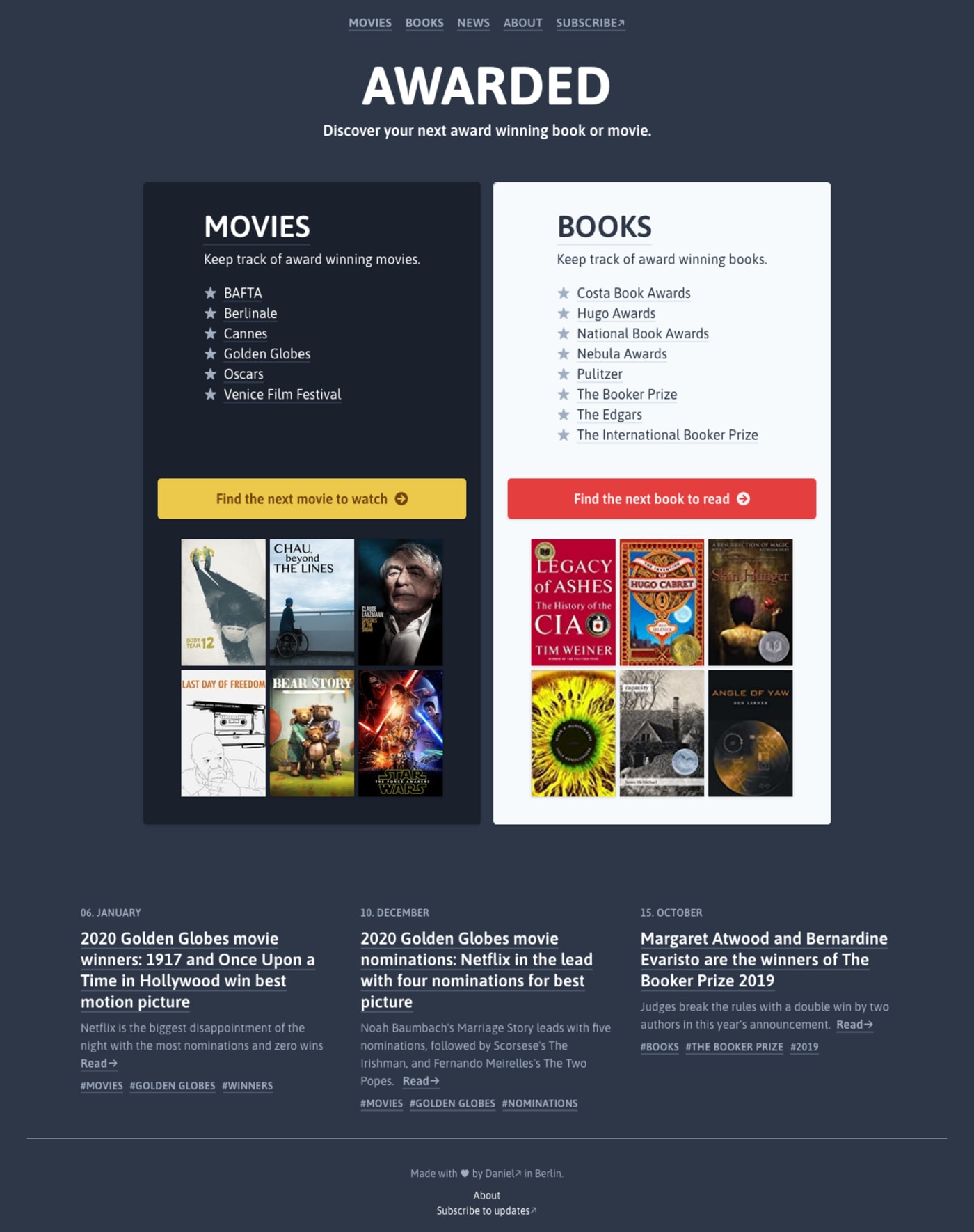
I created Awarded for her: a one-stop website where you could easily keep track fo award-nominated movies.

History
The first-ever version of Awarded was a Python Flask app. I was inspired by my learnings at Harvard's CS50 course and, later, by Miguel Grinberg's excellent Flask tutorials.
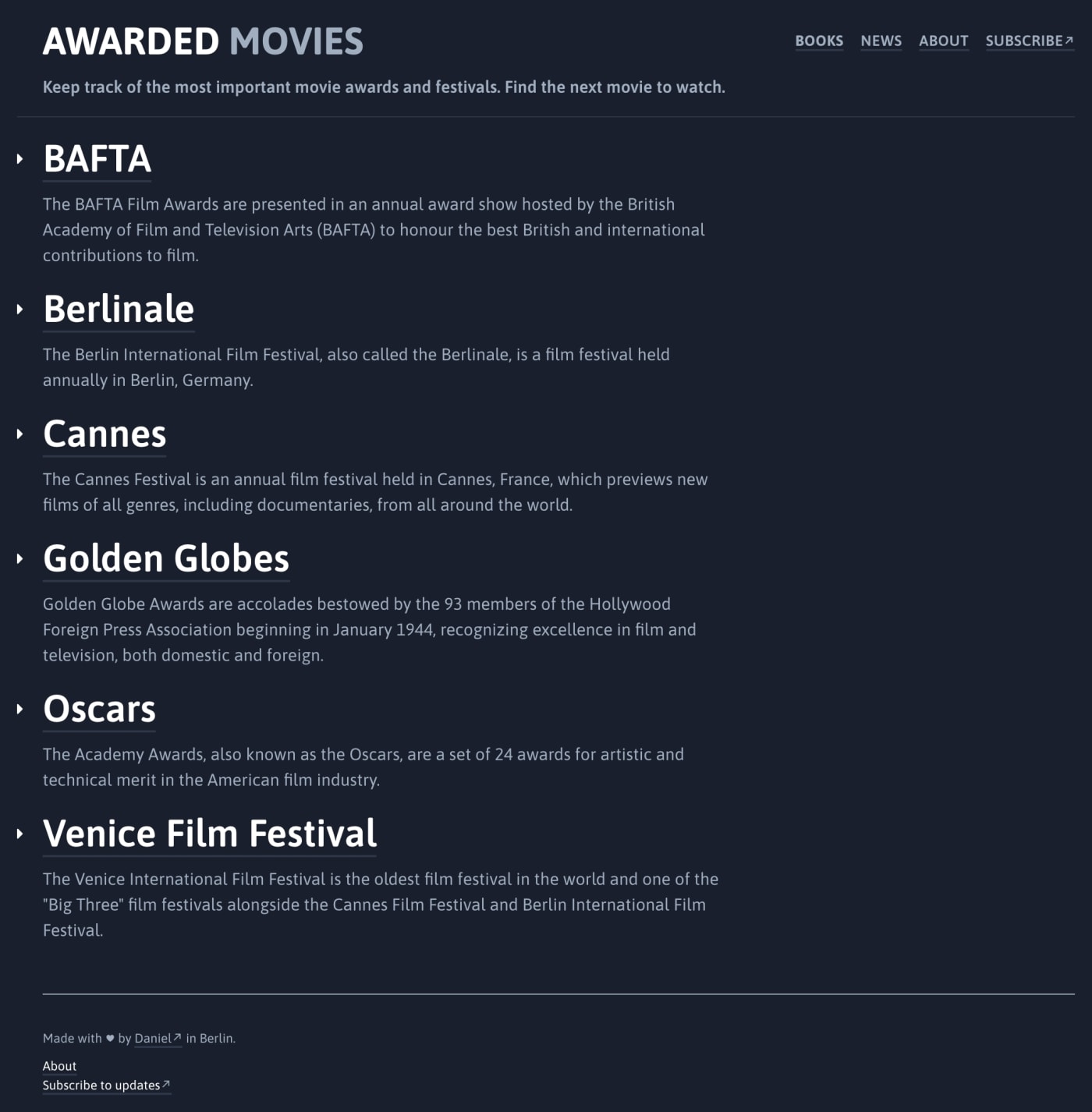
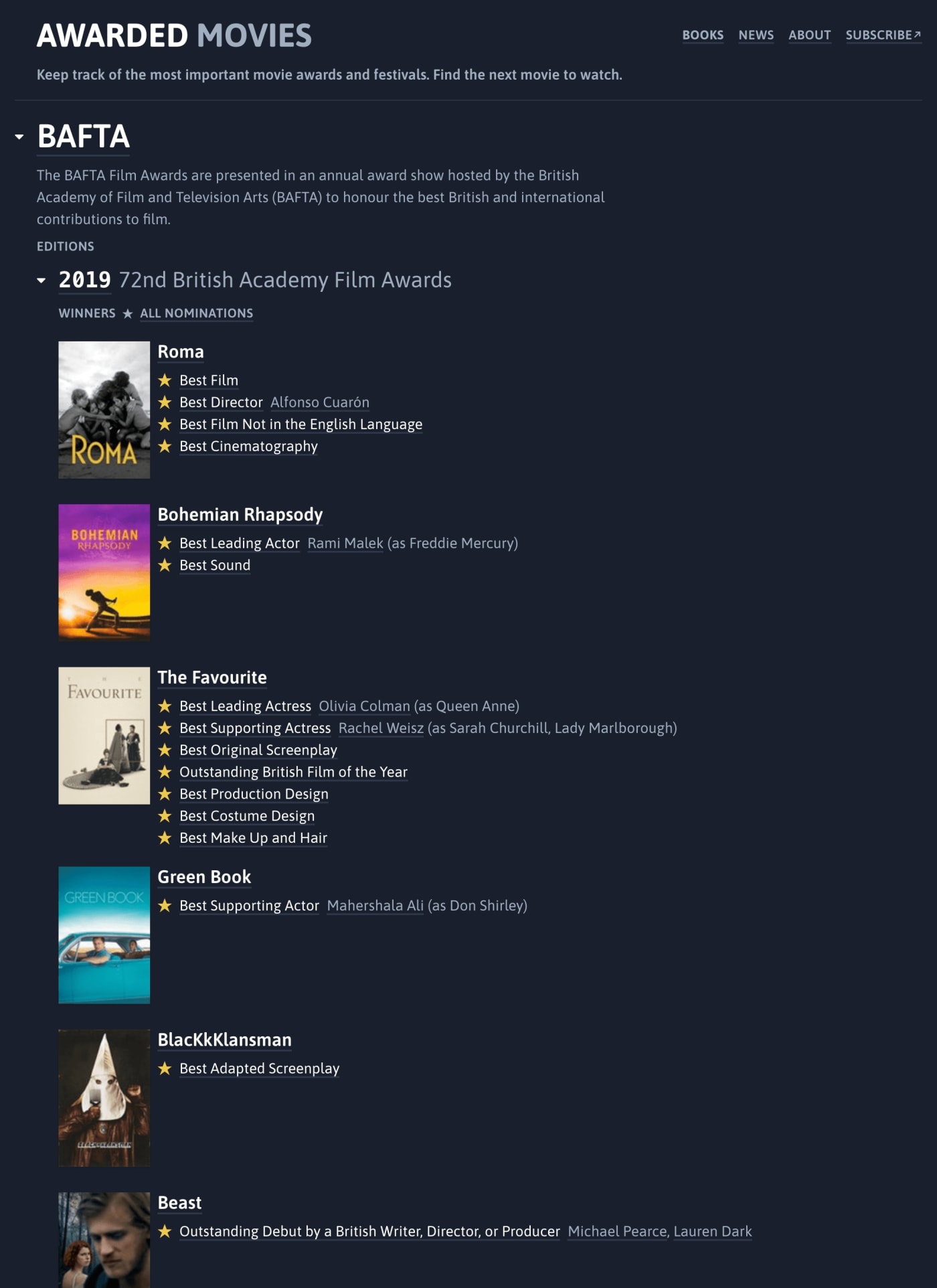
The interface was simple, Reddit-like: indented lists that would reveal information with as few clicks as possible.
But I quickly hit some blocks while trying to create the fast interactions I wanted. I dived into jQuery, but a simple accordion-like opening of an item, while keeping its state, quickly became a hassle to implement. I felt it was all so messy and that there had to be another way.
That's when I discovered VueJS and the world of single-page applications. And that's where my excitement and love for front end development started to become what it is today.
Development
Awarded is currently built as a VueJS-powered single-page application. It was my first foray into making something like this, and the current code shows it. I am not proud of it. But it is working, with few errors and bugs.

Data is pulled from a Postgraphile GraphQL server running on top of a Postgres database. It all runs in a Dokku container on DigitalOcean. Postgraphile was a revelation for me: I suddenly could focus on data modeling and front end code without worrying about creating Rest API endpoints for each request.

It is a simple app, but there is a certain level of complexity, especially concerning data entry. There are many APIs out there that provide movie data ready to be consumed. I leveraged the excellent Movie Database for that. However, there are no APIs containing awards information for these movies. IMDb does not provide an API, and each Award website presents its data in a different way.

That's why I created a complex administration area for Awarded to allow for data entry. It works well, but today, I would try to develop scrapers for the data collection and review tools for data correction.
Future
I haven't touched Awarded in a while. As I wrote before, I would love to retake it and make it move forward.
Also, I see it as my coding playground, and I've come a long way since I last played with it. Nowadays, I would make it into a fully static Nuxt app, switching JavaScript with TypeScript and Postgraphile with Hasura. Oh, and lots of scrapers for data entry, to try and finally make it complete.

Tech Stack
- VueJS
- TailwindCSS
- GraphQL
- Postgres
- Netlify
- Heroku
- Postgraphile
- NodeJS
- Sentry
- AWS S3
- Bulma